 Are you a blogger who uses WordPress to power your blog?
Are you a blogger who uses WordPress to power your blog?
If so, you should know that it’s now more important than ever for your blog to be mobile friendly if you want to attract visitors to it and keep them there after they arrive.
According to Google, there are now more people accessing the Internet via mobile devices than with traditional laptop and desktop computers.
For this reason Google is now using a mobile-first indexing scheme, which basically means they’ll use the mobile versions of your blog’s pages as the primary pages when determining where those pages will fall within the search engine results pages (SERPS) for any relevant search terms.
If your blog doesn’t yet have mobile pages (i.e. it isn’t mobile friendly), pages from other blogs and websites will be given preference over yours in the SERPS if all other ranking factors are more or less equal.
What’s more, Google has started actively penalizing sites that aren’t mobile friendly, which means they are now sending fewer searchers to non-mobile friendly sites.
Even worse, if your blog can’t easily be read on a mobile device the visitors you do get likely aren’t hanging around very long.
When I use my phone to visit a site that isn’t optimized for mobile, I hit the back button immediately and move on to the the next site. And I believe most other folks do the same.
As you can see, if your blog isn’t mobile friendly already, you should really take steps to make it that way ASAP.
Important: Before we go any further I should say this…
Depending on the theme your blog is using, it might already be mobile friendly.
Luckily, it’s very easy to find out in just a few seconds whether that’s the case. Simply head over to Google’s Mobile-Friendly Test Tool and and type in your blog’s URL.
If you determine that your blog is already mobile friendly, you’re done!
If not, there are two easy ways to optimize any WordPress blog for proper display on mobile devices:
1 – Either replace your current theme with a responsive theme or modify your current them to make it responsive.
In a nutshell, a responsive theme detects the type of device being used to view the blog and adapts itself on the fly to properly display the blog’s content on the screen.
Regardless of whether the visitor is using a computer, a tablet or a smart phone, a responsive theme will ensure that everything is easily viewed and read.
2 – Install a mobile plugin that will detect when the visitor is using a mobile device and ditch the desktop theme altogether and display the blog using a mobile theme instead.
The plugin I like best is WP Touch. Although it isn’t free, it works quite well and I believe it to be well worth the money if you’re at all serious about running your blog.
Both of these methods have advantages and disadvantages, and the choice you make will likely depend on your long-term goal for your blog, your ability to work with WordPress on a technical level, and your budget.
In my opinion, the best way to optimize any blog for mobile is to switch to a responsive theme.
You also have the option of altering your existing theme to make it responsive, but that would require PHP and CSS programming skills that you might not possess. You could always hire a pro to make the conversion for you, but that would likely be a fairly expensive endeavor.
The current default WordPress theme Twenty Twenty is responsive right out of the box. It also comes pre-installed on new WordPress installations, and it’s free.
That being said, free themes (including Twenty Seventeen) have a couple of downsides which I won’t go into here. But if you’re looking for a quick (and free) way to switch your blog to a responsive theme, Twenty Seventeen is certainly a viable option.
If you don’t mind spending a little cash on your blog, a better option in my opinion is to replace your current theme with the Genesis Framework and supplement it with a great Genesis child theme.
Switching to the Genesis Framework and an accompanying child theme will allow you to quickly add a responsive theme to your blog and make it your own by modifying it as you see fit.
And unlike most free responsive themes, Genesis allows you to make many of the most important modifications by simply making changes to various theme settings from a control panel.
In case you’re wondering, I use the Genesis Framework and a Genesis child theme on all of my own blogs, including this one.
The Genesis Framework and a good child theme will cost you less than a hundred bucks, and in my opinion that’s money well spent when you consider the costs involved with hiring a pro developer to make your current theme responsive.
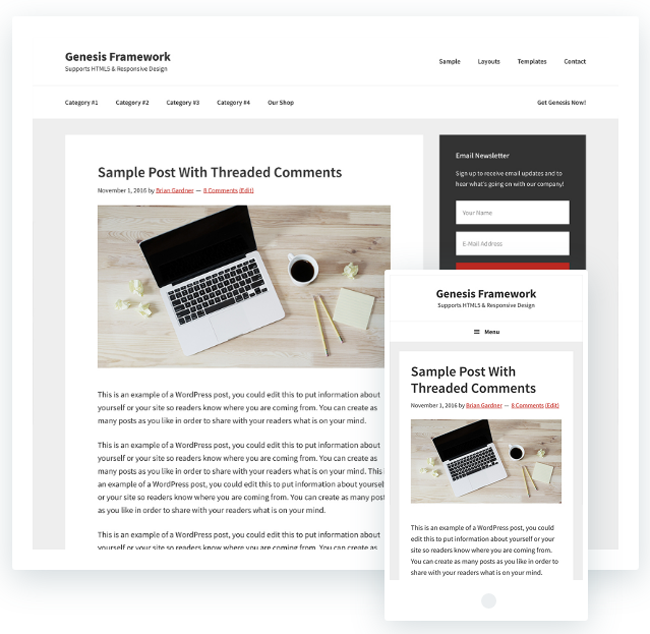
Here’s a screenshot of a Genesis Framework sample blog (the small window over-laying the larger one shows how the blog would look on a mobile device):

As mentioned earlier, you can also make your WordPress blog mobile friendly by simply installing a mobile plugin such as the aforementioned WP Touch.
This is actually the fastest way to optimize your blog for mobile since it literally takes just a minute or two to find, install and activate your preferred mobile plugin, but it does have a few downsides:
1 – Using a mobile plugin (obviously) adds an extra plugin to your WordPress installation, and as you probably know it’s always best to use as few plugins on your blog as possible.
2 – A mobile plugin will almost certainly use a mobile theme that looks and works nothing like your desktop theme. That can make it difficult to maintain a consistent user experience for repeat visitors.
3 – The themes used by some mobile plugins only display the main content section of your blog, ignoring the sidebar altogether. That means if you have an advertisement, a sign-up form or anything else you want your visitors to see and interact with in your sidebar, they probably won’t see it.
In summary, it’s more important now than ever to ensure that your blog is optimized for mobile. Depending on your goals for your blog, your technical expertise and your budget, you can do that by either switching to a responsive blog theme or installing a mobile plugin.
Bonus tip: This post explains the easiest (an in my opinion the best) way to backup your WordPress blog.
Never miss a tip! Click here to sign up for my free Daily Tech Tips Email Newsletter!