 App design is a serious business.
App design is a serious business.
There are millions of apps now available in the Apple App Store and Google Play Store (not to mention third-party app repositories).
New apps must compete with superstars and blockbusters in nearly every single app category. That’s why app wireframing has become an essential part of the overall app design process.
Wireframing allows you to test and validate logic flows, usability, and other aspects of your design so your app can be “better than the best” than the thousands of other apps in your chosen category.
What is Wireframing?

What is wireframing – specifically, what is app wireframing?
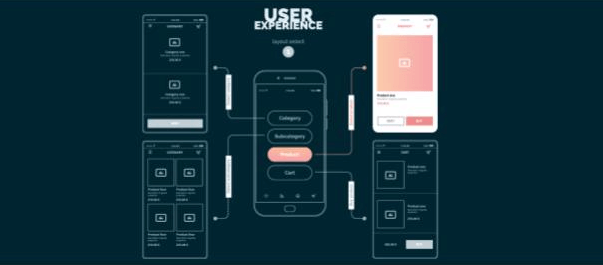
A wireframe is nothing more than a visual representation of the various screens, screen states, and components of your app, along with how they relate to each other when a user interacts with these screens and components.
In a sense, it is a blueprint for your app design, but it goes beyond the functionality of a blueprint by providing a virtual view of how the app will function once it is developed, tested, and deployed.
Why Does App Design Need Wireframing?
App wireframing allows you to do the following:
● Validate logic flows and interaction sequences
● Test features and functionality before developing the app
● Try variations of features without the additional overhead costs
● Gain consensus from key stakeholders before moving to the expensive part of app development
As such, app wireframing is a critical piece of the app design puzzle. But what are the tools that can help you create wireframes, mockups, and prototypes? That’s the next consideration.
The Best App Design Wireframing Tools for 2021 and Beyond

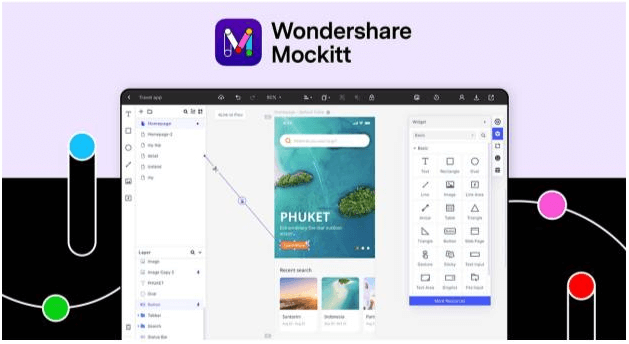
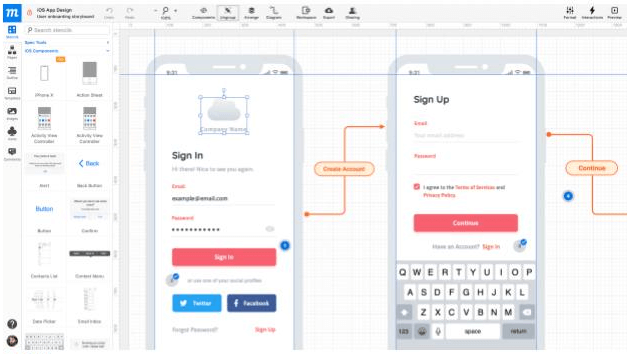
Wondershare Mockitt goes far beyond simple wireframing. It gives you the ability to create stunning and lifelike prototypes that are fully interactive and have design elements like the final product.
The UI code and style code are readily available for the developer to inspect and download, and the steps to go from a blank screen to a fully functional prototype are straightforward and intuitive.
You also get access to a full library of components to design your app, with dynamic widgets, in-page widget interactions, and lots more.
Here are even more features to make your app wireframing process smoother:
● Comprehensive asset libraries for iOS, Android, and all major OS platforms and device types
● Extensive tools for communication and collaboration
● Tight feedback loops
● Rapid prototyping of designs with drag and drop motions
● Easy sharing and real-time review mechanisms
● Annotate your designs to help explain complex steps
● Smooth developer handoffs
Mockitt is hosted online, which means greater accessibility from any location in a secure manner using your Wondershare ID.
It also means better collaboration in a real-time environment that facilitates co-editing of projects, instant feedback, and faster approval times for your prototyped wireframes and mockups.
Balsamiq

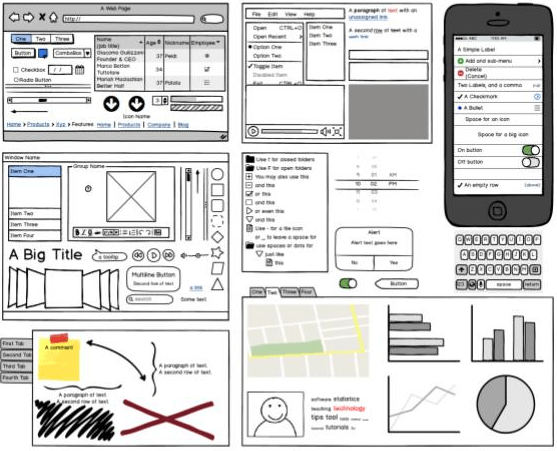
Balsamiq is the perfect app to create intricate wireframes that are clickable (click-through prototypes.)
It comes with platform-agnostic and platform-specific UI and wireframe components so you can see how an app will function across any mobile platform.
There are both desktop and cloud-based versions, which gives you the flexibility to choose how you want to work.
Some key features include:
● Import/Export wireframes
● Offline mode (desktop version only)
● Quick Add feature to speed up the app wireframing process
● Keyboard support
In many ways, using Balsamiq makes you more efficient because you tend to focus on functionality versus visuals.
This makes it easier to validate logic flow and process steps for interactions because there are no distracting visuals. Try it out and see how easy app wireframing can be.
ProtoPie.io

In stark contrast, ProtoPie focuses on the design element as well as functionality and interactions.
The best part about this platform is that the interactions can be based on variables, formulas, and other considerations, allowing you to prototype an app just the way you want to.
You also have a range of input options aside from gestures – camera, voice, native keyboard, and so on.
In addition, the interaction libraries and interaction recipes offer a very collaborative quality that helps keep everyone on the same page.
A few of its important features are listed here:
● Interaction recipes help explain processes to other stakeholders
● Multiple input types – gestures, multi-touch, voice, native keyboard, camera, sensors, etc.
● Formula, variable, and conditional interactions to create intricately functional prototypes
● Interaction libraries to help you get started quickly and move forward in a rapid fashion
● Extensive learning tools for new users
ProtoPie is a prototyper’s dream application.
Available for both Windows and macOS, it offers a full range of deep-interaction features that integrate with a device’s capabilities.
For instance, if you’re designing specifically for iOS, it can leverage the device’s camera, gyroscope, microphone, compass, and even 3D Touch. For device-specific app designs, this is the go-to utility.
Moqups

Moqups is the ‘light’ version of a wireframing tool, giving you all the essentials you need to go from a simple wireframe to a fully functional prototype.
No bells and whistles here; each function has a purpose.
Moqups is also great for planning the flow of your app, with site maps, flowcharts, mind maps, decision trees, use case diagrams, and other layouts to help plan your prototype from a functional viewpoint.
Key features are as follows:
● Real-time collaborative tools
● Full library of mobile UI assets
● Permission-based access with role setting, etc.
● Integration with Jira and Confluence
● Design uploads
● Annotation and markups
With Moqups, it’s easy to share a prototype using a simple but secure link. You can also export projects directly to Dropbox or Google Drive for global sharing.
The individual pages or screens can be converted to Trello cards to assign tasks to other stakeholders.
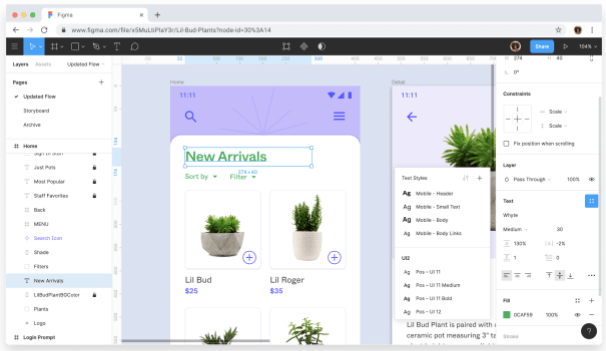
Figma

Figma is a very well-known cloud application for designing and prototyping mobile and desktop UI and UX. It’s a flexible tool with a huge third-party repository of plugins, design systems, and other resources.
Being an online application, it lends itself to deep collaboration in a real-time environment, with all the tools you need to communicate with project team members and external stakeholders.
Features include:
● A vast library of device-specific components
● Extensive plugins for integration with other applications and platforms
● Rich third-party community of users who actively contribute new and valuable resources
● Superior design capabilities with import options from Sketch and other platforms
● Accessible from anywhere – ideal for remote work scenarios
This popular wireframing and prototyping tool offers a comprehensive set of tools and features for all your needs.
One particular drawback is that large design files can slow down your system because they use up the browser’s memory limits very quickly. As such, it is ideal for smaller files with fewer design screens or pages.
In summary…
These tools will help you do app wireframing and a whole lot more.
Each of them comes with a robust set of features designed to create interactive wireframes or mockups so the functionality of your app design can be thoroughly tested and validated by multiple stakeholders.
You’ll find that Wondershare Mockitt leads the pack in almost every aspect, including affordability, collaboration, tools, components, prototyping, sharing, feedback systems, and the final handoff to the development team.
Nevertheless, all of them are worth trying out, at least once so you get an idea of what’s out there to support your app design needs.
Never miss a tip! Click here to sign up for my free Daily Tech Tips Email Newsletter!